Quarto 是下一代的 Rmarkdown,相比 Rmarkdown 来说,把生态给大一统了,你甚至不需要有 R 环境也能用,VSCode 上也有专门的插件。Quarto 的强大之处在于,不仅仅在于可以渲染代码运行结果,而且导出文档方面是我目前见过最无敌的存在,相信我,用上它,你会见到 markdown 的另一片天空。你只需要把 md 改成 qmd 后缀,加上一个 yaml 头,轻轻一点渲染按钮,就可以导出 word、html、ipynb、GFM 规范的 md(还可以设置公式导出为纯文本还是图片),甚至当成简易版的 , 代码与 markdown 语法混用,导出样式精美的 pdf。
关联文章::设置word模板,Markdown 也能自动转换为美观规范的 Word 文档
为什么要用 Quarto?
先简单介绍下 Quarto,官网地址 https://quarto.org/。
官网是这样介绍的:
Quarto is an open-source scientific and technical publishing system built on Pandoc
- Create dynamic content with Python, R, Julia, and Observable.
- Author documents as plain text markdown or Jupyter notebooks.
- Publish high-quality articles, reports, presentations, websites, blogs, and books in HTML, PDF, MS Word, ePub, and more.
- Author with scientific markdown, including equations, citations, crossrefs, figure panels, callouts, advanced layout, and more.
简单来说,Quarto 这个软件可以
-
用来写代码:类似 Jupyter Notebook,可以 Markdown 和代码一起写,并能渲染代码结果到文档里,支持的语言有 Python、R、Julia 和 Observable,能将渲染结果输出为 HTML、PDF、Word 和 GFM Markdown。对于输出为 Markdown,公式还支持直接转换为 WebTex 图片,方便发布到其他博客或放入笔记软件里;
-
用来写严肃的报告:相当于pandoc加强版和LaTex简易版,支持导出为PDF、Word,并且支持交叉引用,可以引用图表、引用文献。
-
用来写博客、写书。
- 写博客的文档:Quarto - Creating a Website;
- 写书的文档:Quarto - Creating a Book。
Quarto 可以说是下一代 RMarkdown ,相比 RMarkdown,将环境给大统一,更好的适配 VSCode,你甚至不需要有 R 环境、安装 Rstudio,就能用 Quarto 写文章和报告。我对 Quarto 的整体印象,可以概括为“枢纽”二字,能写代码,能与 Jupyter Notebook 相互转换,能将 Markdown 导出为各种常用格式,可以当成简易版的 LaTex 写报告,将 Markdown 的生态大大强化。
而 Quarto 对于 Markdown 的处理仅仅只是将文件后缀由 md 改为了 qmd,并在 yaml 中输入参数即可。(当然 Quarto 也有独属的 Markdown 书写方言,起强化 Markdown 排版作用)
本文的重点会聚焦于怎么用 Quarto 将 Markdown 输出为 GFM、Word、PDF 文档,侧重于文档写作。至于写代码、写博客、写书部分,限于篇幅,建议去看官方文档。
Quarto 环境配置
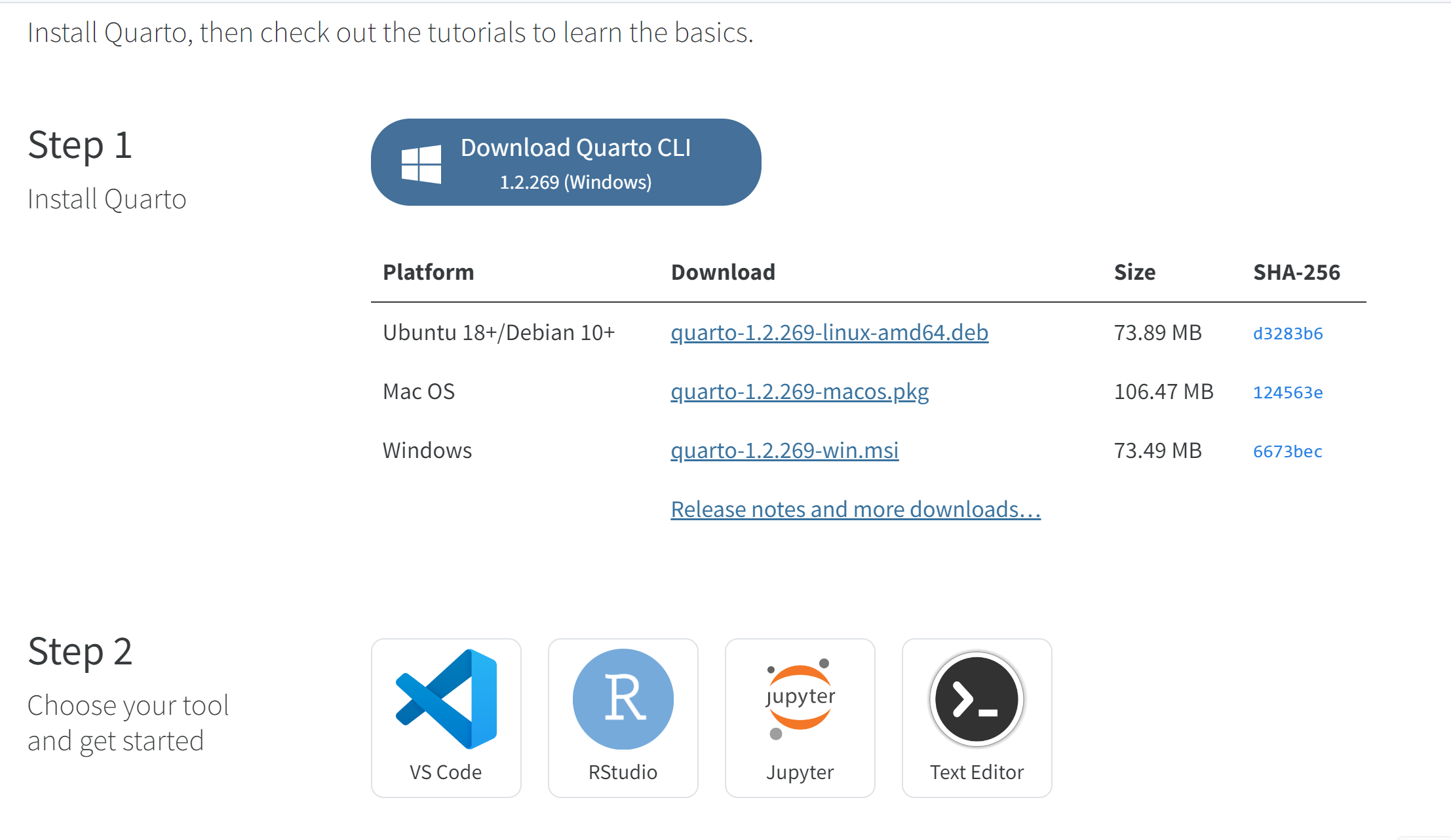
在 Quarto - Get Started 页面下载 Quarto Cli 软件,然后选择你喜欢的编辑器搭配环境即可。

我这里推荐的是 VSCode。微软有两种软件:一种是 VSCode,一种是其他软件。只要你吹 VSCode,我们就是好朋友。

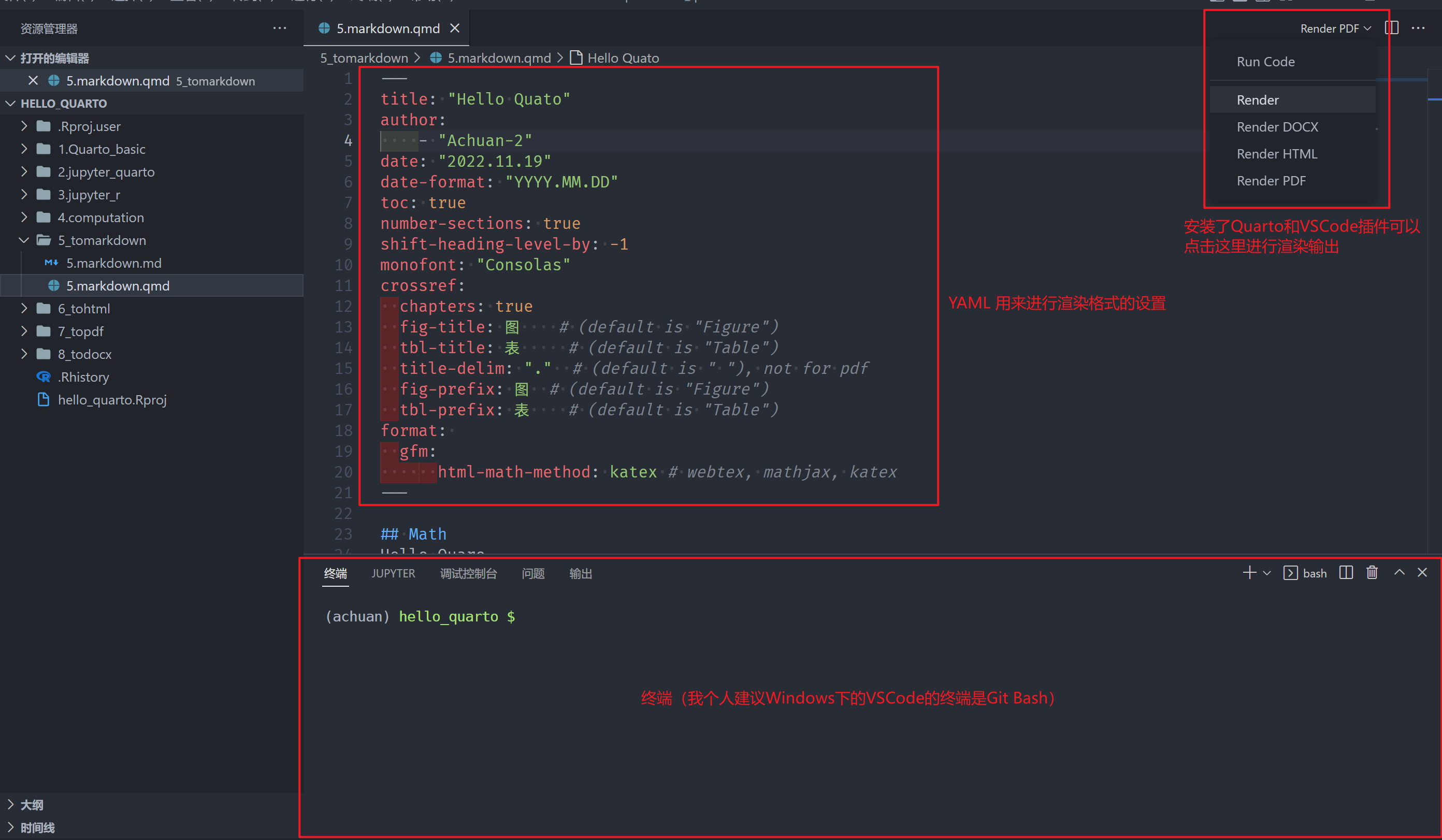
要在 VSCode,只需要安装 vscode-quarto 插件,即可开箱使用。
用 VSCode 有几个好处
- Quarto 插件可以提供基本的语法提示功能,还有 Github Copilot 来 AI 提示。
- 文件夹内各种格式随意创建:
.ipynb、.qmd、.md、.py、.R - VSCode 有 LaTeX 插件,可以用 Quarto 导出 ducument.tex,再用网上的模板渲染成自己需要的文档格式。
注 1:
虽然这里只介绍用 VSCode,但 Quarto 本家的 RStudio 对 Quarto 的适配也非常好,代码运行结果可以直接在代码块显示(VSCode 只能输出在终端或者渲染在最终文档里),可以切换为 Visual 模式(类似于 Markdown 笔记软件的即时渲染模式),Visual 模式支持斜杆命令输入各种块。所以还是很强大的。但本人是坚定的 VSCode 拥护者,RStudio 只能是陪衬辅助,不会是主力。
注 2:
VSCode 用 qmd 写 R 代码其实不是很方便,如果要用 VSCode 写 R 代码,我个人是建议用 jupyter 写,然后用
quarto convert xxx.ipynb转换为 qmd,再进行渲染。嫌麻烦的话还是建议用 RStudio 吧。
如果你需要导出 pdf,又没有 LaTeX 环境,可以用 quarto install 安装 mini 版的 tinytex
1 | quarto install tinytex --update-path |
个人用Quarto的流程
先在思源笔记内写稿子,导出为md,将md后缀改为qmd,在开头加上YMAL头进行渲染设置,点击VSCode右上方的渲染按钮进行渲染,得到文档。

qmd 补充语法简单介绍
Quarto 相比于 GFM,还是加了一些自己的排版语法的,具体可以去官方文档的 Authoring 章节查看。
我这里只提几点
图片
图标标注:如果开启了图片编号,默认 alt 文本会作为图片的标注,title 是不会作为标题的(不知道有没有配置选项,目前还找不到)
1 | {% image src title %} |
图片调整大小
1 | {% image figure.png %}{fig.width='50%'} |
对于 pdf 输出,众所周知,LaTeX 渲染的 pdf 图片是薛定谔式出现的,可以设置 fig.pos='H' 来固定图片位置
1 | {% image figure.png %}{fig.pos='H'} |
设置图片 label,用于交叉引用(注意,只能是 #fig-+label)
1 | {% image figure.png %}{#fig-first} |
表格
1 | | fruit | price | |
设置表题 : Fruit prices
1 | | fruit | price | |
设置表格每列的宽度
1 | | fruit | price | |
设置表格 label,用于交叉引用(注意,只能是 #tbl-+label)
1 | | fruit | price | |
图表交叉引用
1 | 文字(见 @tbl-fruit) |
渲染结果会是:
文字(见表 1)
图片(见图 1)
注意:交叉引用 @ 前需要有一个空格
注意,Quarto 默认是图表题是 Figure 和 Table,如果要改为中文需要在 YAML 里添加配置
1 | crossref: |
文献引用
需要准备一个 references.bib,里面放入参考文献的 bibtex 或 bibLatex 格式的 metadata。
并在 YAML 里配置
1 | bibliography: references.bib |
就可以在文献里同样用 @ 来引用参考文件了。
可以设置引用和末尾生成参考文献格式的样式
对于导出 word,用的是 pandoc 只能设置为 citeproc(最大的问题是中英文参考文献无法区分)
1 | cite-method: citeproc |
对于导出 pdf,可以设置更强大的 biblatex
1 |
|
YAML 模板
前面扯这么多,其实这部分才是本文核心(滑稽)。
毕竟只需要将 YAML 内容粘贴到 qmd 最前面,就可以设置渲染格式了
GFM 模板
官方配置文档:GFM Markdown
1 |
|
- 在于生成的md,是带有交叉引用功能的(通过html锚点实现)
- 可以把公式转换为图片(webtex),以用于不支持katex的网站
Word 模板
官方配置文档:Word
1 |
|
导出 Word 部分,其实用的就是 pandoc,但是相比 pandoc 就更方便了,写完直接点击渲染按钮就可以。如何设置 word 模板可以见之前写的:设置word模板,Markdown 也能自动转换为美观规范的 Word 文档。里面也分享了我用的 word 文档。
中文 PDF 模板
官方配置文档:PDF
对于 LaTex 真是又爱又恨,看 PDF 的 YAML 设置这么长就知道了,orz。
1 |
|
注意
- 对于输出 PDF 来说,比如
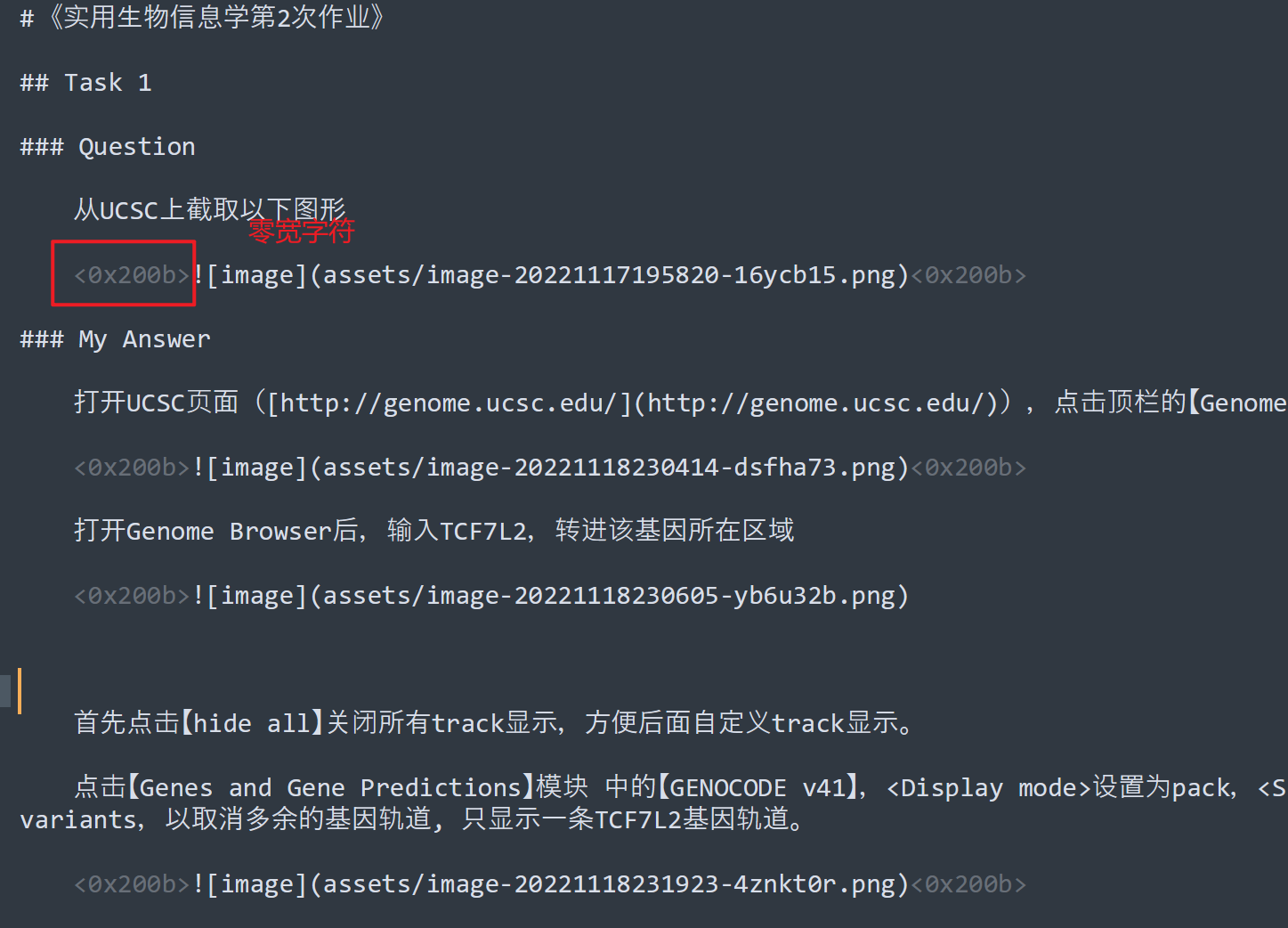
<region>这种格式不能直接输出显示,需要改成\<region\> - 思源导出图片会加两边加零宽字符,导致 alt 无法转化为图片标题。需要用 sublime text 等软件去掉。

暂时就到这里结束了,摸鱼了 1h 半写这篇文章 😁。